How to Change Auto Uploader to a Custom Uploader Sharex
File Uploader
Uploadcare File Uploader is a responsive and mobile-ready HTML5 website solution that allows users to select and upload multiple files from diverse sources. As well, it includes an in-browser image editor. You tin customize the appearance and functionality to match your website and task.
File Uploader is supplied as a JavaScript library. It overrides an <input type="file"> control on an HTML page with a button that opens up the File Uploader dialog. Like this:
File Uploader Features
File Uploader helps you lot perform the following tasks:
- Uploading
- Add together a file uploading capability to your website or app.
- Upload files of any type and up to 5 TB in size.
- Get files from diverse upload sources, including local storage, camera, social media, and cloud storage services.
- Upload multiple files in one become.
- Track upload jobs with an individual progress bar for each file.
- Speed up the uploading with the uploading network (it works similar CDN).
- Image Treatment
- Evidence image previews.
- Implement custom image crop options.
- Edit, enhance, and apply photo filters to images in any browser.
- Validation
- Validate files by their format or size.
- Automatically resize large incoming images.
- Security
- Brand your uploading system compatible with SOC2, HIPAA, and more.
- Prevent remote lawmaking execution through File Uploading.
- Forbid code execution in uploaded files like
SVG,htmlandxml.
- Reliability
- All of your uploads get to the storage covered by SLA and with a 99.9% uptime.
Supported browsers
The electric current File Uploader (v3) works in all modernistic browsers, desktop and mobile. Here's a list of supported browsers:
| Desktop | Mobile |
|---|---|
| Chrome: 37+ | Android Browser: four.4+ |
| Firefox: 32+ | Opera Mobile: 8+ |
| Safari: nine+ | iOS Safari: 9+ |
| Border: 12+ | IE Mobile: 11+ |
| IE: 10+ | Opera Mini: Last |
The File Uploader will virtually probably run in older browser versions besides. In instance y'all need legacy browser support (IE8), try out File Uploader v2.
More than on browser version back up.
Installation
Select either option to install File Uploader:
- Global installation
- NPM
Refer to no-lawmaking integrations to use File Uploader with your website platform like Shopify, etc.
Before proceeding with your install, cheque out the dependencies and File Uploader bundles below.
Dependencies
Uploadcare File Uploader doesn't take any external dependencies except for jQuery. Generally, File Uploader comes in ii versions: with and without jQuery.
For instance, you tin can use jQuery commands on the page if y'all included a parcel with jQuery:
var $ = uploadcare.jQuery; $ ( 'trunk' ) . append ( 'It works!' ) ; javascript Bundles
Depending on your projection, you can select a specific File Uploader JS library bundle:
-
uploadcare.full.js— a full bundle with built-in jQuery -
uploadcare.js— a default bundle without jQuery -
uploadcare.api.js— a parcel without File Uploader UI and jQuery JavaScript API only -
uploadcare.ie8.js— a total package with built-in jQuery ane.x for IE 8 support (widget v.2.x and earlier) -
uploadcare.lang.en.js— a bundle without jQuery,enlocale just
Include a minified bundle version by adding .min earlier .js.
By default, minified (and without jQuery) uploadcare.min.js is exported to NPM and other parcel managers.
Global installation
Become your Public Key in the Dashboard and include this into the <head>:
Notation: If yous already use jQuery, you can use the alternative bundle that comes without jQuery, and then y'all won't download it twice.
At present you can use the Uploader:
<input type = "subconscious" role = "uploadcare-uploader" name = "my_file_input" /> html NPM
npm install uploadcare-widget bash import uploadcare from 'uploadcare-widget' javascript You can get a file uploader case and configure it with configuration object:
<input id = "uploader" type = "hidden" /> html const widget = uploadcare. Widget ( "#uploader" , { publicKey: 'demopublickey' } ) ; javascript Configure
Prepare of features, such every bit upload sources, image editing tools, can be customized via File Uploader options. You lot can have mixed settings for dissimilar File Uploader instances. Global variables will affect all File Uploader instances, and local attributes will override global settings.
Here'southward how you can configure File Uploader:
- Dashboard with a web UI. It generates code that yous can utilize on your page or share a link to a colleague with your config.
- Global variables, initialized on page load.
- Local attributes, initialized when a new File Uploader instance is created.
- The
settingsobject.
Global variables
Globals are specified every bit global JavaScript variables in your <script> tag. For instance:
<script > UPLOADCARE_PUBLIC_KEY = 'demopublickey' ; UPLOADCARE_LOCALE = 'ru' ; UPLOADCARE_CLEARABLE = truthful ; </script > html Local attributes
Local options are specified in the target <input> tag every bit data-* attributes. For example:
<input type = "subconscious" role = "uploadcare-uploader" information-public-key = "demopublickey" data-images-merely /> html When setting boolean options locally in HTML tag attributes, any value or no value is considered as truthful:
<input data-choice = "true" /> <input data-pick = "any-value" /> <input data-option = " " /> <input data-option /> html To disable a local option, utilize either:
<input data-choice = "simulated" /> <input information-option = "disabled" /> html Settings object
Nearly of the File Uploader options can besides be set within the settings object. See the JavaScript API reference for more details. For example:
<input id = "uploader" type = "hidden" /> html const widget = uploadcare. Widget ( "#uploader" , { publicKey: 'demopublickey' , imagesOnly: true , crop: '300x200' } ) ; javascript Upload Sources
File Uploader supports 14 upload sources, including local file storage, web photographic camera; external URL; cloud services, and social networks. In UI, the sources are shown equally tabs.
- Supported Upload Sources
- Dashboard
- Manual Configuration
The set of enabled upload sources is controlled via the data-tabs option.
Start with Dashboard and select the sources you'd like to exit. Copy the generated code snippet.
Listing of supported Upload Sources
Configuring Upload Sources
You can configure the set of upload sources globally or per File Uploader instance. The global parameter is called UPLOADCARE_TABS. Locally you can utilize the data-tabs attribute.
In both cases, you'll pass a space-separated cord with tab names.
Configuring the set of sources globally:
<script > UPLOADCARE_TABS = 'url file facebook' ; </script > html Configuring the list of sources locally:
<input type = "hidden" office = "uploadcare-uploader" name = "my_file" information-tabs = "url file facebook" /> html Custom tabs
Y'all tin can add custom tabs into your File Uploader. These tabs can be additional upload sources or whatever you design them to be. For example, display all uploaded files.
- Registering a new tab
- Making the custom tab work
- Adjusting the look
- Example
Registering a new tab
Annals a new tab via the registerTab method.
<div id = "uploader-placeholder" > Uploading. Please wait... </div > <script > function favoriteFiles ( container, push, dialogApi, settings ) { ... } uploadcare. registerTab ( 'favorites' , favoriteFiles) ; uploadcare. openPanel ( '#uploader-placeholder' , goose egg , { tabs: 'favorites file facebook dropbox gdrive instagram vk' , favoriteFiles: [ ... ] } ) ; </script > html Coding tab'south actions
Once the tab is registered, write a custom code. The following code will display uploaded images made with this File Uploader instance. It'll pass a list of file UUIDs with the settings object. When a user selects a file for uploading, the file info tin can be passed to the dialog using dialogApi.
function favoriteFiles ( container, button, dialogApi, settings ) { $. each (settings.favoriteFiles, function ( i, uuid ) { container. append ( $ ( '<img>' , { 'form' : 'favorite-files-paradigm' , 'src' : settings.cdnBase + '/' + uuid + '/-/scale_crop/280x280/center/' , } ) . on ( 'click' , function ( east ) { dialogApi. addFiles ( [uploadcare. fileFrom ( 'uploaded' , uuid, settings) ] ) } ) ) ; } ) ; } javascript Adjusting the look
Customize your custom tab'due south expect via CSS. Utilise <svg> and <symbol> elements:
<svg width = "0" height = "0" style = " position :absolute " > <symbol id = "uploadcare--icon-favorites" viewBox = "0 0 32 32" > <path d = "M sixteen 22.928 50 23.416 27.four L 21.454 18.965 50 28 thirteen.292 Fifty 19.37 12.552 L 16 4.6 Fifty 12.629 12.552 50 4 13.292 L 10.546 18.965 L 8.584 27.4 Z" /> </symbol > </svg > html .uploadcare--menu__item_tab_favorites.uploadcare--menu__item_current { color : #f0cb3c; } css Custom tab in action
Here'due south a live example of the File Uploader with the custom tab we've just created. It displays images uploaded with this File Uploader instance:
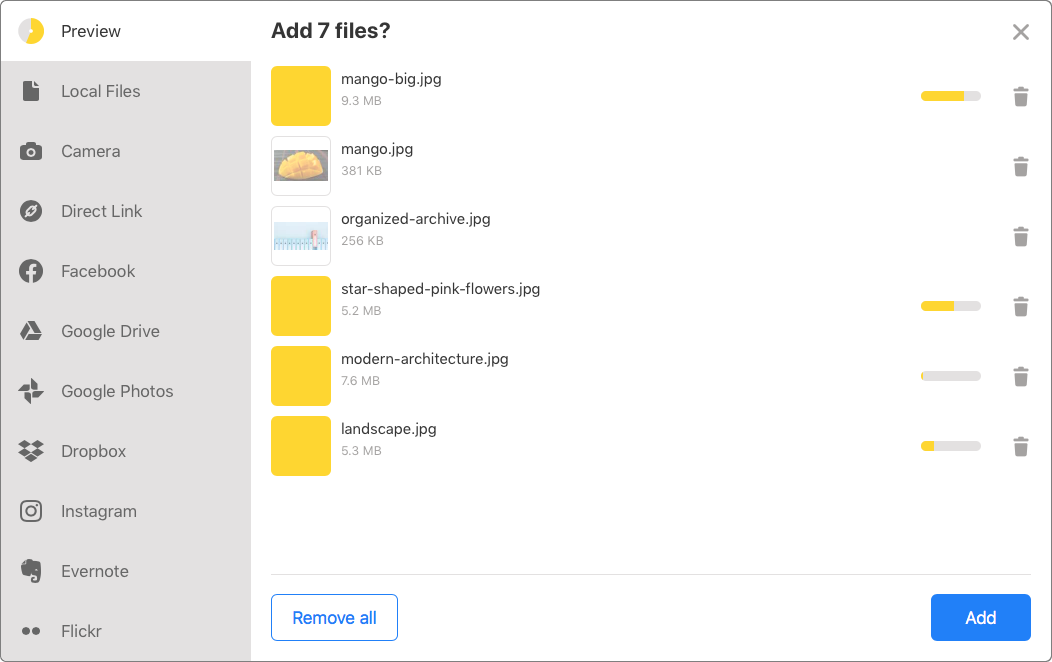
Multiple File Uploading
Uploadcare File Uploader allows you to upload multiple files in 1 become. Each file will accept its tiny progress bar and a preview when information technology's uploaded.

File Uploader will display individual errors if some files couldn't be uploaded (due east.g., due to size or format validation failure) and it won't affect the rest of the upload.
Enable batch uploading
Enable batch file uploading with the data-multiple aspect in the File Uploader <input> chemical element.
<input type = "hidden" office = "uploadcare-uploader" name = "my_files" data-multiple = "true" /> html Check out multiple file uploading:
Multiple file uploads are stored as file groups with respective group_id as opposed to single file UUIDs.
Automatically resize uploaded images
Uploadcare File Uploader lets you take how-do-you-do-res images and shrink them in size to a reasonable resolution, keeping the original aspect ratio.
Benefits of automatic epitome resize on upload:
- Users don't need to downscale images on their devices to meet the uploading requirements
- Optimized storage
- Faster uploading
Utilize the data-image-shrink selection to apply client-side paradigm resize with values similar:
-
800x600, shrinks images to 0.48 megapixels with the default JPEG quality of 80% (default, when not set). -
1600x1600 95%, shrinks images to two.five megapixels with the JPEG quality fix to 95%.
Specs and limits
The output resolution limit for data-image-shrink is 268 MP (e.m., 16384x16384). It conforms to the maximum resolution that WebKit desktop browsers support. We recommend not to apply values greater than xvi.7 MP (4096x4096), because it's a current limit for iOS devices.
Uploaded images won't exist shrunk in the post-obit cases:
- When a client browser doesn't support a specified output resolution.
- For images uploaded from social media and URLs.
- If the
original resolutionis less than 2x larger than thetarget resolution. For example, it won't shrink a 2560x1560px (four MP) paradigm to 1600x1600px (2.v MP). It will work if you lot had a 2448x3264px (8 MP) input image. This limitation preserves an optimal image quality and file size balance.
The output format will be JPEG by default unless your input image has an alpha channel (transparency). In this case, PNG will be used instead.
EXIF info is copied as-is and includes an original image orientation, camera model, geolocation, and other settings of an original image.
Resize to 1 MP on a client side:
<input type = "hidden" role = "uploadcare-uploader" proper noun = "my_file" data-preview-step = " " data-image-shrink = "1024x1024" /> html Resize multiple files to 0.4 MP on a client side:
<input type = "hidden" function = "uploadcare-uploader" name = "my_files" data-multiple = " " data-image-shrink = "640x480" /> html Localization
Uploadcare File Uploader is highly customizable and implements UI localization and custom pluralization rules. With
locales, y'all can make your app instantly accommodate to user languages.There currently are: ar az ca cs da de el en es et fr he it ja ko lv nb nl pl pt ro ru sk sr sv tr uk vi zhTW zh
You can either set an existing locale or add a custom one along with its pluralization rules.
Adding a locale
You lot can add your localization, if there'south no one yet, past forking the main File Uploader repo and adding a new localization file to this list.
Another choice is overriding specific locale items in your global File Uploader configuration:
UPLOADCARE_LOCALE = 'en' ; UPLOADCARE_LOCALE_TRANSLATIONS = { buttons: { cancel: 'Cancel' , remove: 'Remove' , cull: { files: { one: 'Choose a file' , other: 'Selection files' } , images: { one: 'Choose an image' , other: 'Load images' } } } } ; javascript The default is an English language locale. If a cord item is missing in a locale you created or customized, English will be a fallback.
Uploading errors can also exist redefined in the locale. You can see the reference here.
Pluralization rules
Pluralization rules may vary in different languages. In the English language locale, in that location'll be "1 file", but "three files". This dominion is described under the file: key in the locale file.
Strings with quantitative values are based on what a pluralization part returns. You'll pass a number into a function, and it'll output a subkey related to your input.
function pluralize ( number ) { // practice something return 'some_subkey' ; } javascript There are two subkeys for the English localization: one and the other. However, it can get more complex with other languages. For example, accept a look at the file: subkeys for the Russian locale. The %i sequence is used to format numbers into pluralized strings.
Each locale nosotros provide with the File Uploader is supplied with its Unicode-based pluralization rules. If you wish to override those, you can define a custom pluralization role and assign it to the UPLOADCARE_LOCALE_PLURALIZE variable.
The following setting makes the File Uploader apply the message nether the some subkey for input numbers from two to 10:
UPLOADCARE_LOCALE_TRANSLATIONS = { file: { one: 'Merely one file! :(' , some: 'Just %1 files. Upload more.' , many: '%i files!! That\'southward a lot.' } } ; UPLOADCARE_LOCALE_PLURALIZE = function ( northward ) { if (n === ane ) render 'one' ; if (n > 1 && due north <= 10 ) return 'some' ; return 'many' ; } ; javascript Styling
Uploadcare File Uploader tin can be hands integrated into your product and lucifer your website expect or a spider web app'due south UI.
Scaling File Uploader Elements
The File Uploader is designed to inherit styles from your page organically: dialog elements get scaled in line with your font size:
Times New Roman, 12px:
Courier New, 18px:
Styling With CSS
The File Uploader is thoroughly annotated with CSS classes. It'due south your starting indicate into deeper customization. You can find a form for every File Uploader detail by inspecting its elements or sifting through the File Uploader source code.
The File Uploader dialog window look can exist customized via the uploadcare--dialog grade.
Irresolute Uploader Button Color
Changing the button colour is one of the most mutual cases:
Button Shadow
You lot can add together shadow and experiment with fonts and colors:
Uploading Circle Color
You can display the file uploading progress. The fill up color tin can be changed via the CSS color property, while border-colour will work for your background.
Here, you lot can test the File Uploader with a customized uploading circle:
Custom Progress Bar
You can replace the congenital-in progress bar. To do that, yous demand to add a listener to the current File Uploader instance and get it in the onChange callback. It'll be a file object for regular File Uploaders or a group object for multiple File Uploaders. Subsequently that, listen to the progress event and change your progress bar according to the current uploadProgress.
The following installProgressBar function does all that. It receives the two arguments: the File Uploader case and a progress bar DOM element. Everything else runs on CSS, animation included.
Uploaded Image Preview
The default File Uploader behavior is to show an image preview when a user selects an image. You might want to embed this preview on your page somewhere effectually the File Uploader push button. Such a preview could be more informative than simply displaying file names and sizes.
Note, you have full control over the size and position of your embed. Just use CSS.
Image preview for a multi-file File Uploader may look differently:
You tin can change the displayed images or rearrange the existing ones; all changes volition and so be reflected in the thumbnail list.
File Uploader Embed
User experience ways the world to us. Therefore, nosotros provide a lot of customization options that cover both File Uploader advent and behavior.
The look of the File Uploader tin can be changed via CSS, and dashboard is a groovy starting point for controlling your File Uploader behavior.
Another affair you can do is to embed the File Uploader every bit a panel every bit opposed to a default dialog window.
Embed File Uploader Using Console
Past default, the File Uploader dialog appears on a button click. The dialog will appear in a lightbox, which overlays your page'south content and dims the background.
However, you lot might desire to show the File Uploader interface correct away. This appearance is named panel.
<div id = "uploader-placeholder" > Uploading. Please await... </div > <script > uploadcare. openPanel ( '#uploader-placeholder' ) ; </script > html The snippet above replaces your DOM chemical element with the uploadcare-placeholder ID and puts it in place in one case a user selects a file. This can be used to betoken the uploading process. Also, the panel can be closed by simply selecting a file.
Panel Styling
Similar to the File Uploader dialog, the panel can exist customized.
The appearance of your embed tin can be changed via CSS. In this case, we remove a sharp edge:
#uploader-styling { margin-height : 10px; } #uploader-styling .uploadcare--console, #uploader-styling .uploadcare--menu__item, #uploader-styling .uploadcare--menu__items { background-color : transparent; edge : 0; } #uploader-styling .uploadcare--console { flex-direction : cavalcade; } #uploader-styling .uploadcare--menu { width : 100%; height : 60px; min-height : 60px; } #uploader-styling .uploadcare--menu__items { padding-right : 0; flex-direction : row; } css Some dialog elements are rendered equally iframe by Uploadcare servers, which doesn't allow you customize CSS. However, we provide a set of specific methods to inject CSS into iframes.
Image crop
Cropping images is one of the nigh mutual tasks, so we added information technology right in the File Uploader UI.
Uploadcare File Uploader features a expert bunch of crop options, including free crop. Adding the feature to your File Uploader example is washed by implementing the data-crop selection.
Annotation that it'll add an boosted stride of prototype editing.
How Cropping Works
Technically, epitome cropping works every bit post-processing via the Image Processing feature:
- Original images go to an Uploadcare project associated with a Public Key ready every bit your File Uploader instance.
- The crop is applied as the
cropimage processing operation by injecting its URL directive into original URLs. - The File Uploader returns resulting CDN URLs with an injected
ingather.
Configuring Ingather
Crop options are held inside the data-crop attribute as a comma-separated string with presets names. When you define several presets, users volition be able to choose from the related crop options right in the UI.
Each ingather preset is a combination of a size or ratio definition and an optional keyword:
-
"disabled", crop is disabled. It can't be combined with other presets. -
""or"gratuitous", crop is enabled. Users can freely select any crop expanse on their images. -
"2:3", any area with the aspect ratio of 2:3 can be selected for cropping. -
"300x200"— aforementioned as above, just if the selected area is greater than 300x200 pixels, the resulting epitome volition be downscaled to fit the dimensions. -
"300x200 upscale"— aforementioned as above, only fifty-fifty if the selected surface area is smaller, the resulting image gets upscaled to fit the dimensions. -
"300x200 minimum"— users won't be able to ascertain an surface area smaller than 300x200 pixels. If an prototype we apply the crop to is smaller than 300x200 pixels, it will be upscaled to fit the dimensions.
Ingather examples
Free ingather:
<input type = "hidden" role = "uploadcare-uploader" name = "my_file" data-crop = " " /> html Choosing from predefined attribute ratios:
<input type = "hidden" role = "uploadcare-uploader" name = "my_file" information-crop = "gratuitous, 16:9, iv:3, five:4, one:1" /> html Fixed aspect ratio:
<input type = "hidden" part = "uploadcare-uploader" proper name = "my_file" information-crop = "iv:3" /> html Fixed size with upscaling:
<input blazon = "hidden" function = "uploadcare-uploader" proper noun = "my_file" data-ingather = "400x300 upscale" /> html Default files in Uploader dialog
Uploadcare File Uploader allows you to make specified files appear in the File Uploader dialog on open.
Specify these files by adding the value aspect to your File Uploader <input> element. The aspect may either be empty or hold a file CDN URL or UUID.
If y'all set the value externally and trigger the DOM change event, it affects the File Uploader. For example, setting it to a file UUID or a CDN URL will result in that the file is loaded into the File Uploader. You lot tin can utilize information technology anytime, and it'll take consequence immediately.
Here's how yous practice it:
Yous may also want to check out a alive instance:
JS snippets and CSS tricks
In this cookbook part, you tin discover popular code examples and resolutions of common tasks when working with File Uploader. Less words, more code!
Paste an image from the clipboard
const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; widget. onDialogOpen ( ( dialog ) => { role uploadFromClipboard ( eastward ) { let information = e.clipboardData; if ( ! !data && ! !data.items.length) { // check if clipboard data is prototype if (data.items[ 0 ] .type. indexOf ( "prototype" ) != 0 ) { alert ( "No image in the clipboard" ) ; render ; } allow blob = e.clipboardData.items[ 0 ] . getAsFile ( ) ; dialog. addFiles ( "object" , [blob] ) ; } } window. addEventListener ( "paste" , uploadFromClipboard) ; } ) ; javascript Go a CDN URL of an uploaded file
For a unmarried-upload widget.
// get a widget reference const widget = uploadcare. SingleWidget ( "[role=uploadcare-uploader]" ) ; // mind to the "upload completed" issue widget. onUploadComplete ( fileInfo => { // get a CDN URL from the file info panel. log (fileInfo.cdnUrl) ; } ) ; javascript Get CDN URLs of uploaded files
For a multi-upload widget.
// become a widget reference const widget = uploadcare. MultipleWidget ( "[role=uploadcare-uploader]" ) ; // listen to the "alter" event widget. onChange ( office ( grouping ) { // get a list of file instances group. files ( ) . forEach ( file => { // once each file is uploaded, get its CDN URL from the fileInfo object file. done ( fileInfo => { panel. log (fileInfo.cdnUrl) ; } ) ; } ) ; } ) ; javascript Get a group CDN URL
For a multi-upload widget.
// get a widget reference const widget = uploadcare. MultipleWidget ( "[role=uploadcare-uploader]" ) ; // listen to the "upload completed" upshot widget. onUploadComplete ( groupInfo => { // get CDN URL from grouping information console. log (groupInfo.cdnUrl) ; } ) ; javascript Get a CDN URL of an uploaded file/grouping
For a dialog window.
// create a new dialog object const dialog = uploadcare. openDialog ( null , '' , { multiple: imitation // set to true for multi-file uploads } ) ; // get a file or group instance dialog. done ( res => { // once a file or group is uploaded, get its CDN URL res. promise ( ) . done ( info => { panel. log (info.cdnUrl) ; } ) ; } ) ; javascript Get a photographic camera-recorded video duration
// get widget reference const widget = uploadcare. Widget ( "[part=uploadcare-uploader]" ) ; let cameraRecDuration = zilch ; let recStart = null ; let recEnd = nil ; // calculate webcam recording duration document.torso. addEventListener ( "click" , e => { // user clicks "start recording" if (e.target.classList. contains ( "uploadcare--camera__button_type_start-record" ) ) { recStart = new Appointment ( ) . getTime ( ) ; } // user clicks "stop recording" if (e.target.classList. contains ( "uploadcare--camera__button_type_stop-record" ) ) { recEnd = new Engagement ( ) . getTime ( ) ; cameraRecDuration = (recEnd - recStart) / g ; console. log ( "Duration: " , cameraRecDuration) ; } } ) ; javascript Check if a file was added or removed
// get widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) // get dialog object to access its API widget. onDialogOpen ( dialog => { // listen to "file added" result dialog.fileColl.onAdd. add ( file => { panel. log ( "File added" , file) } ) ; // listen to "file removed" event dialog.fileColl.onRemove. add ( file => { console. log ( "File removed" , file) } ) ; } ) ; javascript Become the upload source
// get widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; // listen to the "upload completed" effect widget. onUploadComplete ( fileInfo => { // get source details from file information console. log (fileInfo.sourceInfo.source) ; } ) ; javascript Add an overlay to the crop
.uploadcare--jcrop-tracker::after { content : "" ; position : absolute; width : 100%; height : 100%; left : 0; /* URL of the overlay image */ background-image : url (<https://i.imgur.com/hSbF6v0.png>) ; background-size : cover; background-position : center; } .uploadcare--jcrop-tracker:first-of-type { opacity : 1 !important ; background-colour : transparent !important ; } css Get a selected ingather preset
<input blazon = "hidden" function = "uploadcare-uploader" name = "my_file" id = "uploadcare-file" data-ingather = "2:iii, 5:6, 16:9" /> html let currentPreset = '2:3' ; certificate. addEventListener ( 'click' , e => { // user clicks on a crop preset icon if (e.target.classList. contains ( 'uploadcare--ingather-sizes__item' ) || e.target.classList. contains ( 'uploadcare--ingather-sizes__icon' ) ) { // get the caption of the preset selected currentPreset = document. querySelector ( '.uploadcare--ingather-sizes__item_current' ) .dataset.explanation; console. log (currentPreset) ; } } ) ; javascript Upload an prototype from Base64
// original base64 paradigm const b64data = "data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" ; // convert dataURI to a File object function dataURLtoFile ( dataurl, filename ) { permit arr = dataurl. divide ( ',' ) , mime = arr[ 0 ] . lucifer ( / :(.*?); / ) [ i ] , bstr = atob (arr[ 1 ] ) , n = bstr.length, u8arr = new Uint8Array (north) ; while (n-- ) { u8arr[n] = bstr. charCodeAt (n) ; } render new File ( [u8arr] , filename, {type:mime} ) ; } // convert a base64 image to a File object const fileToUpload = dataURLtoFile (b64data, "image" ) ; // upload the file to Uploadcare let upload = uploadcare. fileFrom ( "object" , fileToUpload) ; upload. done ( fileInfo => { console. log ( "File uploaded: " , fileInfo.cdnUrl) ; } ) ; javascript Render the uploaded image preview
// get widget reference const widget = uploadcare. Widget ( "[role=uploadcare-uploader]" ) ; widget. onUploadComplete ( fileInfo => { const preview = document. createElement ( "img" ) ; // create a preview of the uploaded prototype of 200px width preview.src = fileInfo.cdnUrl + "-/resize/200x/" ; // add together the thumbnail to the folio document.body. appendChild (preview) ; } ) ; javascript Add together custom names to crop presets
<input type = "hidden" office = "uploadcare-uploader" proper noun = "my_file" id = "uploadcare-file" information-ingather = "gratuitous,1:1,two:3" /> html .uploadcare--crop-sizes__item { overflow : visible; } .uploadcare--ingather-sizes__item:nth-child(1)::after { content : "Free class" ; } .uploadcare--crop-sizes__item:nth-child(2)::afterwards { content : "Square" ; } .uploadcare--crop-sizes__item:nth-child(three)::after { content : "Portrait" ; } css Add custom widget push button labels
<input type = "hidden" role = "uploadcare-uploader" id = "uploadcare-file-ane" data-btn-text = "I'm the first buton" /> <input blazon = "hidden" part = "uploadcare-uploader" id = "uploadcare-file-2" data-btn-text = "I'one thousand the second one" /> <input blazon = "hidden" role = "uploadcare-uploader" id = "uploadcare-file-3" data-btn-text = "And I am the third" /> html // get an array of widget references const widgets = uploadcare. initialize ( ) ; // update each widget button text with the data-btn-text attribute'due south value widgets. forEach ( widget => { widget.inputElement.nextSibling. querySelector ( ".uploadcare--widget__button_type_open" ) .innerHTML = widget.inputElement. getAttribute ( "information-btn-text" ) ; } ) ; javascript Reset widget later on upload
// get widget reference const widget = uploadcare. Widget ( "[function=uploadcare-uploader]" ) ; // in one case a file is uploaded, output its URL and reset the widget widget. onUploadComplete ( fileInfo => { console. log (fileInfo.cdnUrl) ; widget. value ( null ) ; } ) ; javascript Add together a custom message to the dialog
/* turn the "afterward" pseudo chemical element of the dialog container's div into a hint */ .uploadcare--tab__content::afterward { content : "Wake up Neo... The Matrix has you... Follow the white rabbit🐇" ; padding : 1em; margin : 2em; background-color : #000; color : #00ff00; edge-radius : 5px; } css Video tape time limit
const 2nd = grand ; // tape time limit const TIME_LIMIT = 5 * SECOND ; const widget = uploadcare. Widget ( "[office=uploadcare-uploader]" ) ; widget. onDialogOpen ( ( dialog ) => { // Mind to a click on the Start push button dialog.dialogElement[ 0 ] . addEventListener ( "click" , ( e ) => { if ( eastward.target.classList. contains ( "uploadcare--camera__button_type_start-record" ) ) { const stopBtn = dialog.dialogElement[ 0 ] . querySelector ( ".uploadcare--camera__button_type_stop-record" ) ; // Diasplay countdown on Stop push button let remaining = TIME_LIMIT ; stopBtn.innerText = ` End (in ${remaining / m } s) ` ; let counter = setInterval ( ( ) => { remaining -= thou ; if (remaining <= 0 ) { clearInterval (counter) ; } stopBtn.innerText = ` Finish ( ${remaining / thou } south) ` ; } , 1000 ) ; // Click Stop button (stop recording) after TIME_LIMIT setTimeout ( ( ) => { stopBtn. click ( ) ; } , TIME_LIMIT ) ; } } ) ; } ) ; javascript Versioning
When we innovate astern-incompatible changes, we release new major versions. One time published, such versions are supported for 2 years. You will still be able to use any file uploader version after its back up term at your ain take a chance.
| Version | Date Published | Supported Until |
|---|---|---|
| 3.ten | 28 Jun 2017 | TBD |
| 2.x | 20 February 2015 | 1 January 2020 |
| 1.x | 21 Mar 2014 | 1 Jun 2019 |
| 0.x | half-dozen Sep 2012 | ane Jun 2019 |
Source: https://uploadcare.com/docs/uploads/file-uploader/
0 Response to "How to Change Auto Uploader to a Custom Uploader Sharex"
Post a Comment